Krug可用性第一定律:别让我思考
Krug可用性第二定律:要点击多少次都没关系,只要每次点击都是无须思考,明确无误的选择
Krug可用性第三定律:去掉每个页面上一半的文字,然后把剩下的文字再去掉一半
第1章
-
可用性原则:某个东西越是需要投入大量时间,它将来用到的可能性就越小
-
最最重要的原则:别让我思考,用户一眼看到后“嗯,这是_____,那是______,我想要的东西在这里”
-
强迫我们思考的地方
-
名字,那些我们自以为很酷,带有营销倾向的名字
-
看起来不太明显的链接或按钮
-
我在什么位置?
-
我该从哪里开始
-
他们把XX放哪了
-
这个页面上最重要的是什么
-
为什么取这个名字
-
第2章 我们实际上是如何使用Web的
-
扫描,满意即可,勉强应付
-
而在大部分时间里.他们实际上做的(如果我们幸运的话)是在每个页面上瞥一眼.扫过一些文字,点击第一个令他们感兴趣的或者大概符合他们寻找目标的链接.通常,页面上的很多部分他们看都不看。
-
这意味着.在设计网页的时候,我们所设想的是一位更理性,意力更集中的用户,这是在假定每个人都像我们一样使用网络时才是对的;和其他人一样,我们常常会认为自己的行为比实际情况更有序,更理智。
-
我们不是阅读,而是扫描
-
原因
-
我们总是处于忙碌之中
-
我们知道自己不必阅读所有内容
-
我们善于扫描
-
-
注意力
-
与手头任务有关的
-
我们当前或接下来的个人兴趣
-
根深蒂固的触发词:免费、大减价、美女、自己的名字等
-
-
-
我们不做最佳选择,满意即可,第一个合理的选项
-
采用头脑中第一个合理的计划,快速检测可能的问题,如果没有发现什么问题,就开始行动
-
为什么
-
我们总在忙着
-
如果才多了,也不会产生什么严重的后果
-
对选择进行权衡并不会改善我们的机会
-
猜测更有意思,比衡量轻松多了
-
-
-
我们不追根究底,而是勉强应付
-
为什么
-
背后的工作机制对我们不重要
-
如果发现某个事物能用,我们会一直使用它,而很少主动寻找更好的方法
-
-
广告牌设计101法则
-
建立清楚的视觉层次
-
越重要的部分越突出
-
逻辑上相关的部分在视觉上也相关
-
逻辑上包含的部分在视觉上嵌套
-
-
习惯用法
-
它们非常有用
-
设计师通常不愿意利用它们
-
-
把页面划分成明确定义的区域
-
明显标识可以点击的地方
-
降低视觉噪声
-
眼花缭乱,所有的内容都太突出
-
背景噪声
-
为什么用户喜欢无需思考的选择
真正的问题不是到达目标需要的点击次数,而是每次点击有多艰难:三次无须思考,明确无误的点击相当于一次需要思考的点击
省略不必要的文字,不要再Web上写作的艺术
去掉每个页面上一半的文字,然后剩下的文字再去掉一半
欢迎词必须消灭
指示说明必须消灭
设计导航
网络导航101法则
-
你通常是为了寻找某个目标
-
你会决定先询问还是先浏览,对任何人来说,先搜索还是先浏览取决于他们的打算.匆忙程度,以及网站是否有良好的导航机制,
-
如果选择浏览,你将通过标志的引导在层次结构中穿行
-
最后,如果找不到想要的东西,你会离开
无法承受的浏览之轻
被忽视了的导航的用途
-
它给了我们一些固定的感觉
-
它告诉我们当前的位置
-
它告诉我们如何使用网站
-
它给了我们对网站建造者的信息
全局导航
应该包含5个元素:
-
站点ID或logo(左上角)、
-
回主页的方式
-
栏目(主导航条,站点层次结构的最顶层,一般也会包含第二级导航)
-
搜索的方式
-
实用工具(不同网站不一样,一般只能放4-5个)
后备箱测试(随机放到某个网站内容的某个网页上,如果这个网页设计良好,当你除去眼罩时,应该能毫不犹豫的回答以下问题:
-
这是什么网站(站点ID)
-
我在哪个网页上(网页名称)
-
这个网站的主要栏目有哪些(栏目清单)
-
在这个层次上我有哪些选择(本页导航)
-
我在导航系统的什么位置(“你在这里”的指示器)
-
我怎么搜索
具体执行:
-
在网站上任意选择一个网页,把它打印出来,
-
拿到一手开外.或者斜过一个度.让你不能仔细观察.
-
尽快找到下面清单中的项目并画上圆圈(在每个页面上不一定能找到所有项目)
设计主页
要完成的任务
-
站点的标识和使命
-
站点层次:网站服务的盖帽--我能在这里找到什么?我能做什么?
-
搜索
-
导读:用一些里面有精彩内容的暗示吸引我
-
内容更新:应该有一些经常更新的内容
-
友情链接
-
快捷方式:最长访问的内容片段
-
注册以及已经登录了的标志
-
让我看到自己正在寻找的东西
-
……还有我没有寻找的,也许会感兴趣的内容
-
告诉我从哪里开始
-
建立可信度和信任感
而且必须蒙上眼睛
必须做一些折中
传达整体形象,
一眼之内要能回答以下问题
-
这是什么网站?
-
我能做什么
-
如果想搜索,可以从这里开始
-
如果想扫描,可以从这里开始
-
如果想扫描该网站最精彩的内容,可以从这里开始
-
-
网站上有什么
-
为什么应该在这里,而不是其他地方
如何做到传达整体形象
-
口号,slogan:
-
清楚,言之有物,
-
长度适中(6-8个英文单词),
-
突出特点,显而易见的好处,(而不是节约金钱和时间之类的)
-
有个性、生动、有时候还很俏皮
-
已经家喻户晓的不一定需要口号
-
-
欢迎广告
-
需要多大空间就使用多大空间
-
但也不要使用过多的空间
-
不要把使命陈述当做欢迎光顾
-
最重要的是测试,找公司之外的人看
下拉框的问题
优点:节省空间
缺点:不容易看到整个列表,尤其是不知道要找什么的时候
确定没有做错几件事
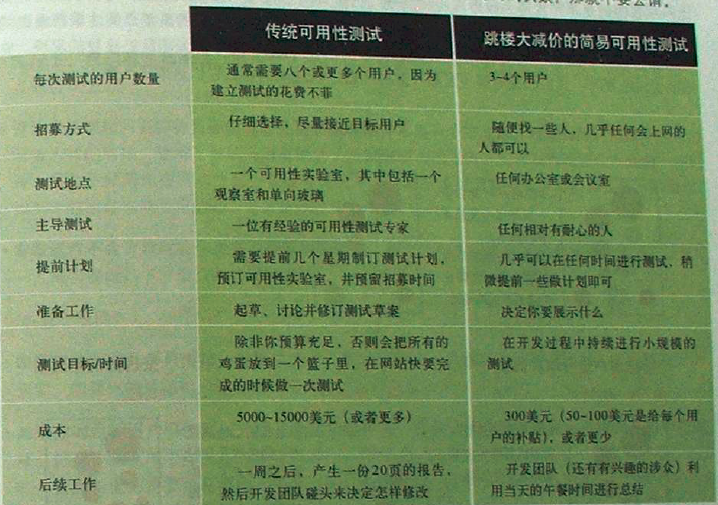
可用性测试
大部分可用性测试完成的方式:太少了,太迟了,而且为了错误的理由(有时候、可用性测试能平息这种争论.但需它的作用是证明他们正在争论的问题没那么重要.人们常想通过试来决定哪种颜色的窗帘最好.却忘了安上窗户.例如.他们会发现,如果没有人能理网站的价值主张,那么水平或垂直导航菜单其实没多大区别)
焦点小组不是可用性测试
-
如果想建立一个优秀的网站,一定要测试
-
测试一个用户比不做测试好一倍
-
在项目中,早点测试一个用户好过最后测试50位用户
-
人民对招募用户代表的重要性估计过高
-
测试的关键不是要证明什么或反驳什么,而是了解你的判断力
-
测试是一个迭代的过程
-
没什么比现场用户的反应更重要

常见问题:
-
用户不清楚溉念·他们就是不理解,他们看着网站或者页面.要么不知道它们说的是什么,要么他们以为自己知道,但是理解有误.
-
他们找不到自己要找的字眼·这通常意味着.I)你组织内容的分类不符合用户的习惯.2)分类符合他们的习惯,但没有使用他们期望的名字.
-
内客太多了·有时候,他们要找的内容就在页面上,但他们就是看不到.在这种情况下.你需要:1)减少页面上的整体干扰;或者2)把他们需要看到的内容设置得更加醒目.让它们从可视层次结构中更突出.
问题分类指南
-
忽略皮划艇问题:只要发现同题的人马上发现自己偏离了原来的主题.2、他们尽量回到原来的方向而不要帮助.3、这种情况看起来并没有扰乱他们的活动.你就可以忽这些.总的茉说.如果用户关于在哪里找到他们需要的内容的第二次猜测总是对的.就已经可以了。
-
抵制添加的冲动:应该是去除让人混淆的内容,而不是增加一些干扰
-
不要太看重人民对于新功能的要求
-
抓住够得着的果子
-
恍然大悟型
-
便宜型:毫不费力的修改,需要费一点力气的修改
-